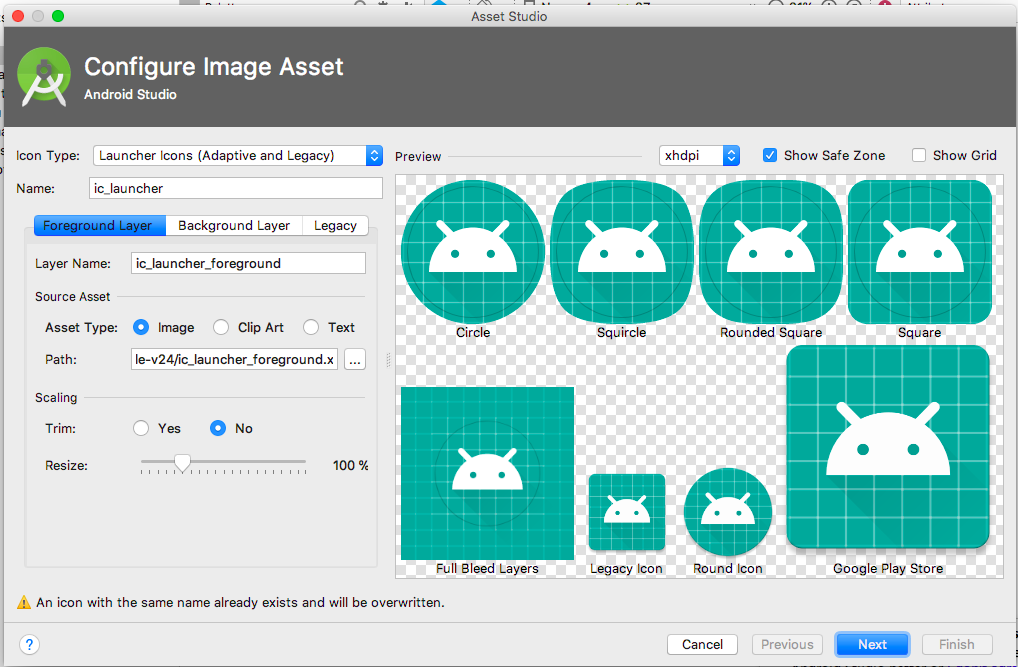
Android Studio Configure Image Asset Icon Name Must Be Set
If you right-click and run or debug the same item but not an activity Android Studio creates a new configuration. You can change the color of the Icon.

Cannot Do New Image Asset In Res Folder Stack Overflow
New Vector Asset.

Android studio configure image asset icon name must be set. On Android Studio right-click the drawable folder of the project and select. Click Appearance Behavior System Settings Memory Settings. For Foreground Layer tab select the Asset type to be an image clip art or text.
Viewed 3k times 4. Android Studio automatically adds the source files and headers to the cpp group in the Project pane. In the Foreground Layer tab select an Asset Type and then specify the asset in the field underneath.
Click File Settings from the menu bar or Android Studio Preferences on macOS. Select Image to specify the path for an image file. By using multiple add_library commands you can define additional libraries for CMake to build from other source files.
Shuddh basically my vector asset is a bit different in my screenshot based on my project but as far as I see your original question asked for how to use a vector asset as a marker icon and thats what the static method does along with also adding a color dynamically to it. Access 7000 courses for 15 days FREE. Define a test configuration for a class or method.
Android Studio lets you define a test run configuration for a class or method and then execute it. If you wish to use C for coding the project mark the. Download link Android Studio Step 1.
Im following the Udacity course on android programming and Im trying to set the icon for the app to the one provided for in the course. Httpspluralsightpxfioc12916574313407490 Android Kotlin tutorial. For Icon Type field select Launcher Icons Adaptive Legacy.
If you changed the heap size for the IDE you must restart Android Studio before the new memory settings are applied. You can choose your application name and choose where your project is stored. Adjust the heap sizes to match your desired amounts.
Select foreground tab and load your icon image in file location path adjust the image set according to your view the available option like trim resize. Select new image assert in mipmap folder mipmap-new-image Assert. Icon Name Must Be Set Issue Android Studio.
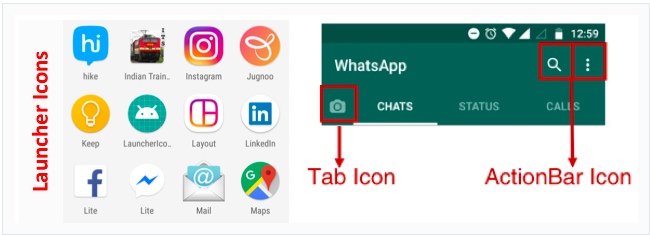
Customization for App Icon Notification Icon Toolbar IconE. The Android NDK provides a set of native APIs and libraries that you may find useful. Select File Settings or Android Studio Preferences on macOS.
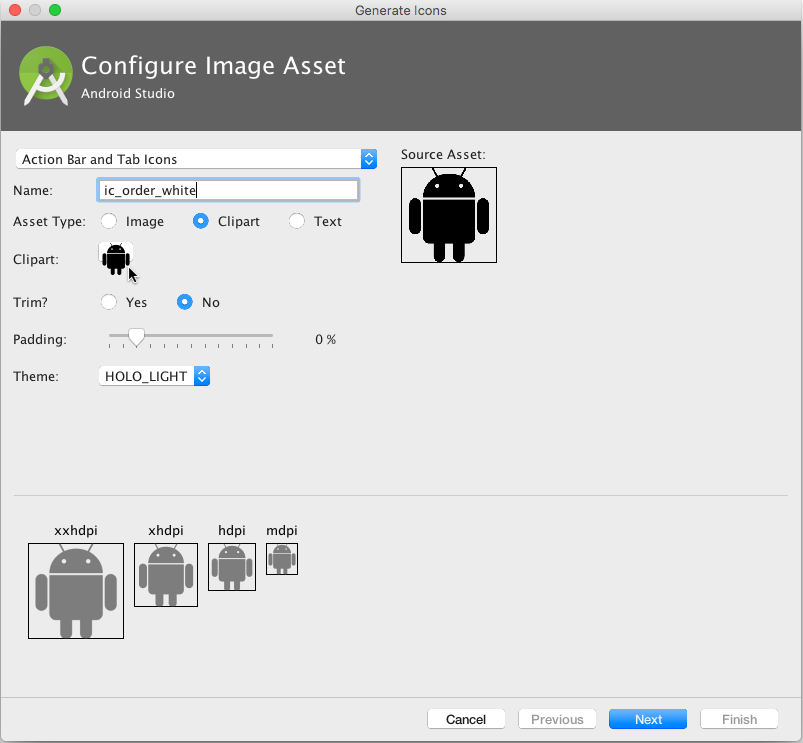
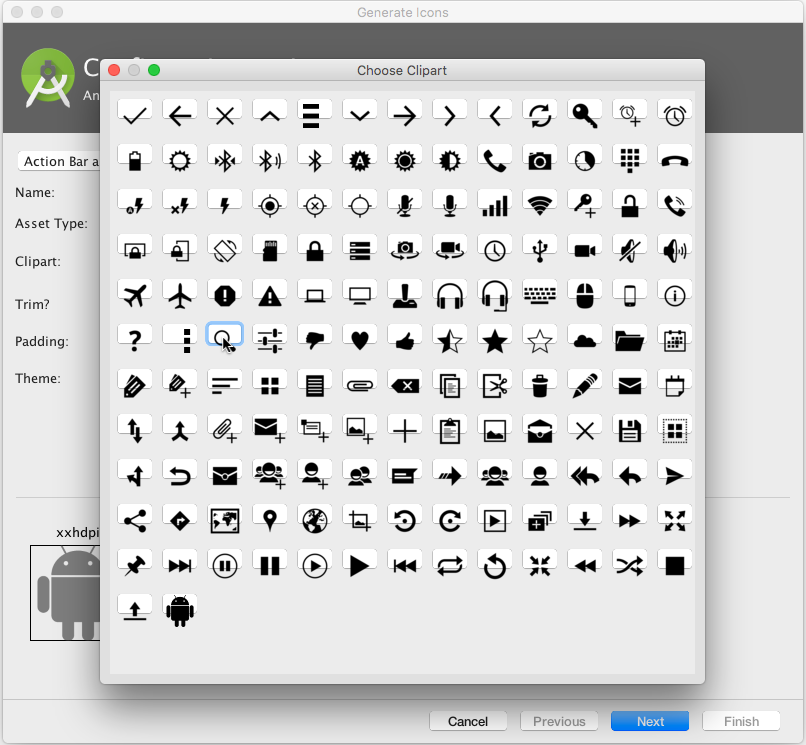
Open Android Studio and start a new Android Studio Project. Then for the Background Layer tab select a Color or set the Image path for the Asset type to set the background. And click the Clip Art button to select an icon you want.
Active 2 years 11 months ago. Design Launcher App icons for various screen. On the right side of the window navigate to Main Toolbar Toolbar Run Actions and select RunDebug.
Easy way to remove default background color in android studio 30. Then the Legacy tab check the default settings. For example if you create a new class you can create and run a test.
Wait for it to sync then navigate inside the Android studio folder and find the res folder right click on it and choose New you will see the Image asset studio. Ask Question Asked 4 years 11 months ago. Open android studio File-Open folder-navigate to your flutter project and select the Android folder.
I have no missing field on the Configure Image Asset page. Select Clip Art to specify an image from the material design icon set. GenerateCustomize Icon for all drawablemipmap folders with Image Asset Studio In the Seconds.
Select Text to specify a text string and select a font. On the left of the window navigate to Appearance Behavior Menus and Toolbars. Prerak Apr 12 18 at 1614.

Hop Hyper Casual Game Xcode Admob Easy Reskin By Sananmammadov Ad Casual Spon Game Hop Hyper Casual Game Hit Games Games

How To Create Android App Icons Using Image Asset Studio Smartherd

Android Icons Avoiding White Margins Stack Overflow

How To Create Android App Icons Using Image Asset Studio Smartherd

Adaptive Icon Pack V1 2 3 Patched Latest In 2020 Icon Pack Android Popular Apps

4 1 Buttons And Clickable Images Gitbook

Can The Android Drawable Directory Contain Subdirectories Stack Overflow

Free Japanese Icon Pack To Download Today Design Creative Bloq Japanese Icon Design Freebie Web Design Freebies

Social Media Computer Icons Linkedin Icon Design Social Network Social Media Transparent Background Png Clipart Computer Icon Clip Art Icon Design

Basic Sci Fi Gui Pack Sponsored Spon Fi Sci Basic Icons

How To Create Android App Icons Using Image Asset Studio Smartherd

120 Free Home Vector Icons Fribly Web Design Freebies Home Icon Vector Icons

Beat Maker Drum Pad Machine Pro Apk For Android Drum Pad Beats Create Beats

4 1 Buttons And Clickable Images Gitbook

Sweets Pixel Art Icons Set By Vectorpixelstar On Creativemarket Pixel Art Games Pixel Art Art Icon

Point Of Sale System For Woocommerce Pos Plugin Pos Point Of Sale Woocommerce

How To Create Android App Icons Using Image Asset Studio Smartherd

App Icons Aesthetic Linkedin Mobile App Design Inspiration App Design App Design Inspiration

0 Response to "Android Studio Configure Image Asset Icon Name Must Be Set"
Post a Comment